Understanding Google’s Page Experience Update sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with american high school hip style and brimming with originality from the outset.
Google’s latest update aims to revolutionize the way websites are ranked, focusing on user experience like never before. This shift will impact how websites are perceived and prioritized in search results, making it crucial for website owners to adapt and optimize their platforms accordingly.
Overview of Google’s Page Experience Update

Google’s Page Experience Update is a set of metrics designed to measure how users perceive the experience of interacting with a web page. This update aims to prioritize user experience by considering factors like page loading speed, interactivity, visual stability, and mobile-friendliness.
This update is crucial for website owners as it directly impacts their search rankings on Google. Websites that provide a better user experience are more likely to rank higher in search results, leading to increased visibility and traffic.
Importance of Google’s Page Experience Update
- Enhanced user satisfaction: By prioritizing user experience, websites can ensure that visitors have a positive interaction with their content, leading to higher engagement and retention.
- Improved search rankings: Websites that meet the criteria of the Page Experience Update are more likely to rank higher on Google, increasing their visibility to potential users.
- Competitive advantage: Investing in optimizing page experience can give websites a competitive edge by standing out among search results and attracting more organic traffic.
Impact on Search Rankings
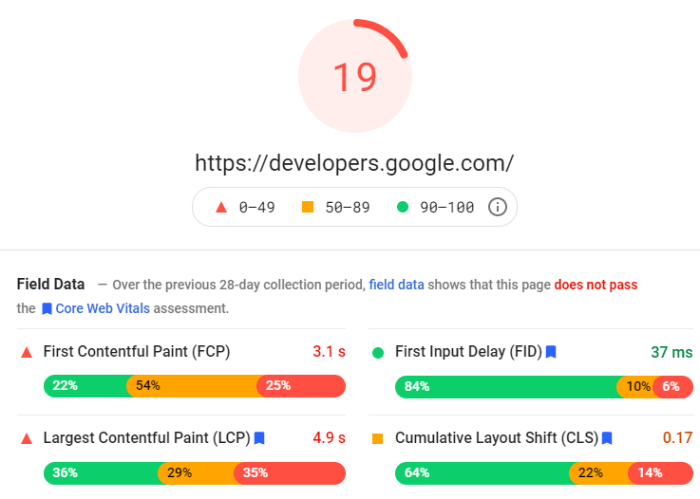
- Core Web Vitals: Google’s Page Experience Update includes Core Web Vitals metrics such as Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift, which measure loading speed, interactivity, and visual stability.
- Mobile-friendliness: Mobile responsiveness is a key factor in the update, as Google prioritizes websites that provide a seamless experience on mobile devices.
- Page experience signals: Google considers various signals like HTTPS security, safe browsing, and intrusive interstitials when evaluating page experience, influencing search rankings accordingly.
Core Web Vitals
Core Web Vitals are a set of specific factors that Google considers important in determining the overall user experience of a website. These vitals focus on aspects like loading performance, interactivity, and visual stability, all of which contribute to how users perceive and interact with a website.
Significance of Core Web Vitals
Core Web Vitals play a crucial role in Google’s Page Experience Update as they help assess the overall quality of a website in terms of user experience. By focusing on these key metrics, website owners can optimize their sites to provide a better user experience, ultimately leading to higher search rankings on Google.
- Largest Contentful Paint (LCP): This metric measures how long it takes for the largest content element on a web page to load. A fast LCP ensures that users can quickly access the main content of a page.
- First Input Delay (FID): FID measures the time it takes for a web page to become interactive. A low FID indicates that users can easily interact with the page without delays.
- Cumulative Layout Shift (CLS): CLS quantifies the visual stability of a page by measuring unexpected layout shifts. A low CLS score means that elements on the page do not move around unexpectedly, providing a smoother user experience.
Understanding User Experience Signals

User experience signals are crucial factors that Google considers when evaluating the performance of a website. These signals provide valuable insights into how users interact with a site, influencing its overall ranking in search results.
Key User Experience Signals
- Page Loading Speed: The speed at which a page loads can significantly impact user experience. Slow loading times can lead to high bounce rates and decreased user engagement.
- Mobile Friendliness: With the increasing use of mobile devices, having a mobile-friendly website is essential. Sites that are not optimized for mobile may rank lower in search results.
- Safe Browsing: Ensuring that your website is secure and free from malware is crucial for user trust. Google considers safe browsing practices as a positive user experience signal.
Impact on Website Performance
- Improved User Engagement: Websites with positive user experience signals are more likely to attract and retain visitors, leading to higher engagement metrics.
- Higher Search Rankings: Google prioritizes sites that provide a seamless user experience, rewarding them with higher rankings in search results.
- Increased Conversions: By enhancing user experience signals, websites can improve conversion rates and drive more valuable actions from visitors.
Tips for Enhancing User Experience Signals
- Optimize Page Speed: Minimize loading times by optimizing images, leveraging browser caching, and reducing server response times.
- Implement Responsive Design: Ensure your website is mobile-friendly and provides a seamless experience across different devices.
- Enhance Security Measures: Secure your website with HTTPS encryption and regularly scan for malware to build trust with users.
Mobile-Friendliness
Mobile-friendliness is crucial for the Page Experience Update as Google prioritizes websites that provide a seamless experience on mobile devices. With the increasing use of smartphones for browsing, ensuring a mobile-friendly website is essential for reaching a wider audience and improving search engine rankings.
Importance of Mobile-Friendliness
Having a mobile-friendly website is not just about meeting Google’s criteria, but also about catering to user preferences. A responsive design that adjusts to different screen sizes ensures that visitors can easily navigate your site, leading to higher engagement and lower bounce rates.
Impact on User Experience
- Improved Accessibility: Mobile-friendly websites make it easier for users to access information on the go, enhancing their overall experience.
- Faster Loading Times: Optimizing for mobile devices can lead to faster loading times, reducing frustration and increasing user satisfaction.
- Enhanced Usability: A well-designed mobile site with intuitive navigation and clear CTAs can improve user interaction and conversion rates.
Optimization Strategies
- Responsive Design: Ensure your website layout adapts to different screen sizes and resolutions for a consistent user experience across devices.
- Optimize Images and Videos: Compress media files to reduce load times and improve performance on mobile devices.
- Mobile-Friendly Content: Use legible fonts, concise copy, and clear CTAs to make it easier for users to consume information on smaller screens.
- Page Speed Optimization: Minimize server response times, leverage browser caching, and reduce unnecessary scripts to boost mobile performance.
Page Loading Speed
Page loading speed plays a crucial role in the overall user experience of a website, especially in the context of Google’s Page Experience Update. Slow loading times can lead to high bounce rates, reduced engagement, and negatively impact a site’s search engine ranking.
Significance of Page Loading Speed
- Fast-loading pages lead to better user satisfaction and retention.
- Google considers page speed as a ranking factor, affecting performance.
- Improved loading speed can result in higher conversion rates and lower bounce rates.
Tools to Measure and Improve Page Loading Speed
- Google PageSpeed Insights: Provides insights on page performance and suggestions for improvement.
- GTmetrix: Offers detailed performance reports and recommendations for optimizing speed.
- Optimize images, minify CSS and JavaScript, enable browser caching, and utilize Content Delivery Networks (CDNs) to enhance loading speed.
Impact of Slow Loading Times on User Experience
- Users are likely to abandon a site if it takes too long to load, leading to lost opportunities and revenue.
- Slow loading times can frustrate visitors, resulting in a negative perception of the brand or website.
- Mobile users, in particular, expect fast-loading pages and may not have the patience to wait for slow websites to load.
Secure Browsing (HTTPS)
When it comes to Google’s Page Experience Update, secure browsing through HTTPS plays a crucial role in ensuring a positive user experience.
Importance of HTTPS
- HTTPS is essential for user trust as it encrypts data exchanged between the user’s browser and the website, protecting sensitive information such as login credentials, payment details, and personal data.
- Having HTTPS also helps in establishing credibility and legitimacy for your website, showing visitors that you prioritize their security and privacy.
- Google considers HTTPS as a ranking factor, so migrating to HTTPS can potentially improve your website’s visibility in search engine results.
Migrating to HTTPS
If you’re looking to migrate your website to HTTPS for a better user experience, here are some steps you can follow:
- Obtain an SSL certificate from a trusted Certificate Authority.
- Update all internal links, images, and other resources to use HTTPS instead of HTTP.
- Set up 301 redirects to ensure that all HTTP traffic is redirected to the HTTPS version of your website.
- Update your sitemap and notify search engines of the change to HTTPS.
- Monitor your website for any mixed content issues and fix them promptly.
Visual Stability (Cumulative Layout Shift): Understanding Google’s Page Experience Update
Cumulative Layout Shift (CLS) refers to the unexpected movement of page elements during the loading process, causing frustration for users trying to interact with the content. This can lead to accidental clicks on the wrong buttons or links, resulting in a poor user experience.
Best Practices for Reducing Layout Shifts, Understanding Google’s Page Experience Update
- Use set size attribute dimensions for media, ads, and other embedded content to prevent sudden shifts.
- Ensure that all images and videos have dimensions specified in the HTML or CSS to reserve the required space.
- Avoid inserting new content above existing content, as it can push down the page and cause layout shifts.
- Load fonts with the font-display swap property to prevent text from changing size as fonts load.
Impact of Visual Stability on Page Experience
Visual stability plays a crucial role in enhancing the overall page experience for users. Websites that prioritize stable layouts create a more seamless browsing experience, reducing frustration and increasing user engagement. By minimizing layout shifts, websites can improve user trust, retention, and ultimately, conversion rates.